In the recent release of the Dynamics 365 CRM, new features have been added. One of the most important and useful features among these is the feature to see and edit data of the related entity on the main form using the “Form Component Control”.
A feature like this is useful in many ways, for example, if a salesperson is working on the Opportunity record and they want to change some related information of a customer then they can do it on the same form itself. Previously, if the same salesperson wanted to edit the information of the customer, they needed to open records of the customer and then change the information. This was not efficient, previously with the help of Quick View Form we could see the data of related records but now using Form Component Control they can edit information of related entity records.
We can edit the related record information within the same form, by following the below steps:
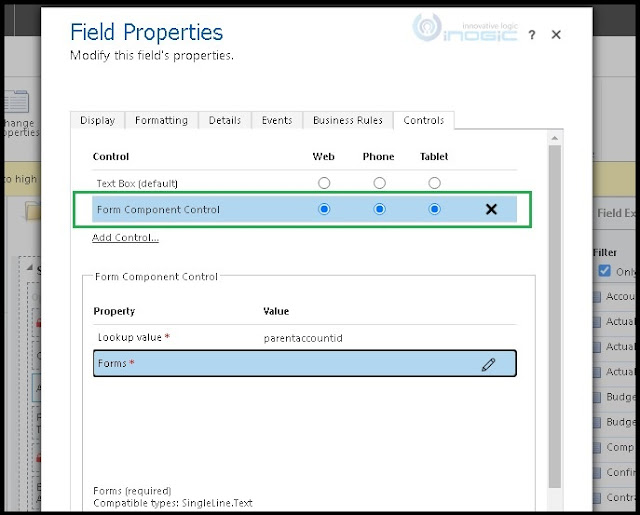
Go to Customizations -> Customize the System -> go to Opportunity entity -> open Opportunity form and select account lookup field -> click on change properties. Once we click on change properties, it will open the following window
Go to the Controls tab and select the Form Component Control as shown below.
Once we select Form Component Control, it will look like the screenshot shown below.
To set properties click on the edit icon as shown in the above screenshot.
Once we click on the edit icon, it will open a window, select “Bind to a static value” option andthen enter value inthe text box in the below format.
<QuickForms><QuickFormIds><QuickFormId entityname={Entity logicalname}>{FormId}</QuickFormId></QuickFormIds></QuickForms>
As we want to edit customer (account) information on opportunity, we have to select entity name as account and account entity form ID,you can select any entity form ID.
<QuickForms><QuickFormIds><QuickFormId entityname=“account”>C9E7EC2D-EFCA-4E4C-B3E3-F63C4BBA5E4B</QuickFormId></QuickFormIds></QuickForms>
Once we set the properties value and click on Ok, save and publish the form. Once we publish, we are ready to see and edit customer (account) information on the opportunity form as shown below. We can see the first tab of the account form, all scripts added on account form and business rule are executed.
Conclusion
With the help of Form Component Control we can easily edit related information on the main form.





No comments:
Post a Comment